以前的網頁模式跟現在的網頁模式其實有很大的不同,現在前後端職責切分的越來越清楚,以利後續維護,加上後端部分也容易拿出來在其他系統、其他專案上應用,只要稍作修改就好,以下說明。
請簡單解釋什麼是 Single Page Application
單頁面應用程式,簡稱 SPA
(總是把工作丟給別人做?)
前端頁面利用 Ajax(Asynchronous JavaScript And XML,非同步的 JavaScript 與 XML) 以非同步方式串接後端 API,如此可將前後端分離,有別於以往。
MPA(Mutiple Page Application),交換資料時不需更換頁面,可透過動態方式可透過動態方式更新部分頁面。

補充 1: MPA(Mutiple Page Application),多頁式應用程式
先把重點放在「網頁何時被渲染」這點去做區分會比較好思考,而渲染就是「Render」,即是將使用要看的資訊或內容完整的轉換成 HTML 的過程,這個就是渲染 Render。SPA 與 MPA 最大的差異是 SPA 為前端渲染。
- 它的 Multi 並不是表示有多個頁面的意思,而是在一個頁面上同時包含多個使用者所需的資訊,且這些資訊是已經渲染轉成 HTML 後的資訊
- 換成伺服器的角度,就是伺服器將這個充滿著使用者所需的所有資訊的網頁,一次渲染後給前端做顯示

補充 2: MVC(Model–view–controller)
容易跟 MPA 搞混,兩者卻差的天南地北。
MVC 說實在只是一種設計模式,不管在前端還是後端,只要把原本亂七八糟的程式碼整理出一個頭緒來,要存取資料庫去 Model,要寫 HTML 去 View,要把兩個連結起來就去 Controller 寫,絕不會有 View 裡面下 SQL Query 這種事。
能夠像上述這樣切,都可以叫做 MVC,因為他就是一種設計模式。
不可能看一個畫面,只因為他有好多個頁面就斷定他是 MVC
SPA 的優缺點為何
不一定使用 SPA 就是香,而是要根據條件跟情境來設計,如果使用者體驗是你的考量,那 SPA 架構的網頁應用程式就是不錯的選擇
優點:
使用者體驗佳
不需換頁即可載入新的資訊
ex: 在同個網頁瀏覽文章的同時,切換下一首歌,並不會刷新整個頁面,而可以繼續順暢的瀏覽文章並切換歌曲(簡單說,影片或音樂放送平台,使用 SPA 的話不會因為路由改變而停止串流)前後端分離,職責分明
簡單說,後端負責產生計算資料,前端負責頁面的呈現
後端只負責制定 API 文件並且提供給前端,前端利用 Ajax 從後端拿取資料,並以 JavaScript 在 html 動態產生內容
缺點:
SEO (搜尋引擎最佳化) 較差
因為頁面都是 JavaScript 動態產生內容,所以原始內容都是空的(可利用檢視原始碼功能確認),如此不容易被爬到關鍵字解決方法:
第一次輸出頁面由 SERVER SIDE RENDER,之後操作再交由 CLIENT SIDE RENDER,就可以保證搜尋引擎也能爬到完整的 HTML前端職責複雜化
因為使用 SPA,單一頁面統一管理,對比原先的不同路由處理不同功能,路由的管理變得複雜初次載入頁面較費時
為了改善 SEO 較差的問題,初次載入頁面時需要下載 JavaScript 或是其他頁面的 template。推薦使用案例:較偏向內部使用的系統如出勤系統、管理系統
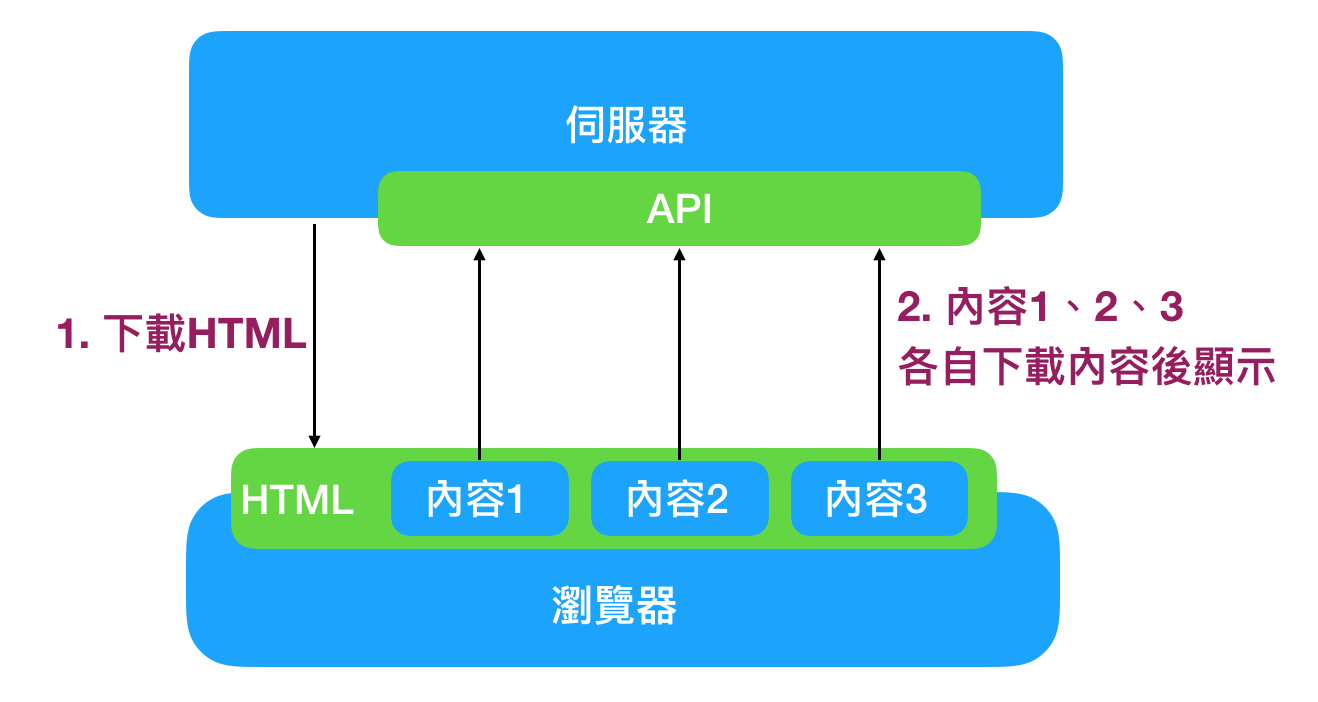
這種後端負責提供只輸出資料的 API,前端一律都用 Ajax 串接的寫法,跟之前透過 PHP 直接輸出內容有什麼不同?
後端負責提供只輸出資料的 API,前端一律都用 Ajax 串接
- 前端利用 Ajax 以非同步方式從後端串接 API,獲取資料,Server 端接收到請求,回傳 JSON 或其他特定格式資料給前端,瀏覽器再將資料動態更新至頁面(在這之前,傳送的是還沒有載入資料的 html),可以只更新網頁的一部分內容
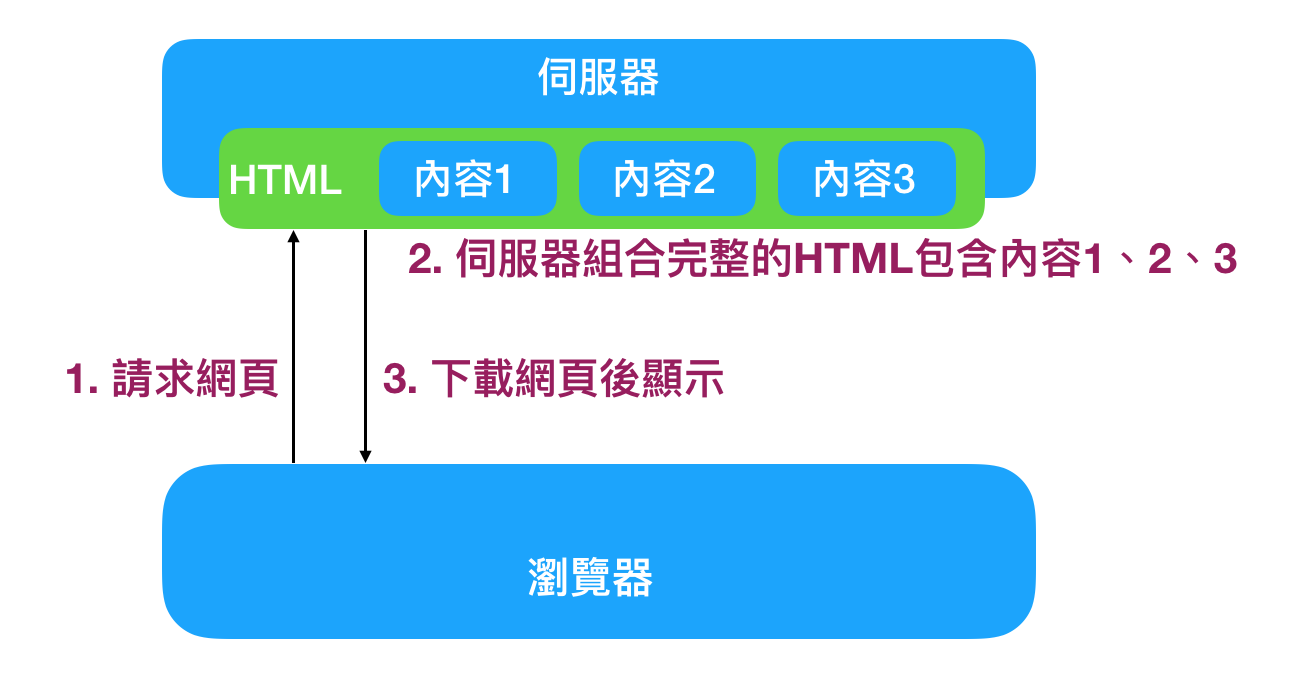
透過 PHP 直接輸出內容
- Server 端收到請求,將所需資料與頁面經處理後,回傳 html 檔給前端,瀏覽器透過重整頁面顯示,因此回傳的頁面是已經包含資料的,每一個不同路由就回傳一份不同的 HTML,前端只負責顯示,路由的管理、需傳送的檔案都是 SERVER SIDE RENDER
前後端分離也可看作是系統架構設計優化的一小部分,接下來會提到關於系統架構設計的部分。

![React-[入門篇]-Props基礎](https://static.coderbridge.com/images/covers/default-post-cover-2.jpg)
![[ Nuxt.js 2.x 系列文章 ] Nuxt.js 套件應用-CKEditor 5](https://static.coderbridge.com/images/covers/default-post-cover-3.jpg)